学会复盘项目对每位设计师来说都很重要,通过复盘项目我们可以发现当中的不足,在实践中不断累积经验,为下一个项目奠基。并且在巩固自己知识体系的同时,还能与大家分享一下自己的小心得~ 所以这次,我打算以最近完成的一个换肤项目为大家介绍一下整个设计的过程与思路。
大纲如下:
一、项目背景 二、项目难点 三、设计流程
项目背景
当时客户跟我们提出换马甲包的需求,表达有与我们合作的意愿,但是希望我们这边可以先产出一套设计看是否符合他们的需求,后来我们这边根据客户提供的资料设计出其中一套简约风格。于是在后续的合作中,我们根据现有的人力接下了另外10套设计。 其实在这个项目中,客户的目的有以下两点:
- 1、同样产品的不同风格,提高客户的兴趣,便于对外销售
- 2、占资源位,吸引流量
项目难点
这个项目是需要我们更换产品风格但当中包含的模块不变,源代码也是直接用客户提供的,看上去貌似挺简单的,只需更换样式。但在途中,并不是十分顺利地完成任务,当中也陆陆续续地出现了一些小问题。那么,我们在项目中遇到了什么困难呢?
- 1、内容单一 整个项目的内容都是围绕着客户提供的源代码来进行设计,即模块内容不能缺少或增加,并且因为我们需要产出10套设计,所以要做到风格多样化,来减少相同内容带来的乏味感。
- 2、时间紧张 项目限定在10周内完成并交付,除了需要计算设计的时间之外,还需要预留后期开发、测试的时间,整体时间较为紧迫,而且途中客户会额外提出一点需求,更是拖慢了进度。 带着以上的问题,我们该如何去解决呢,接下来我会以其中一款作为案例,去说明当中的思路。
设计流程
设计思路:拆解发散—关联重组—视觉呈现—开发上线
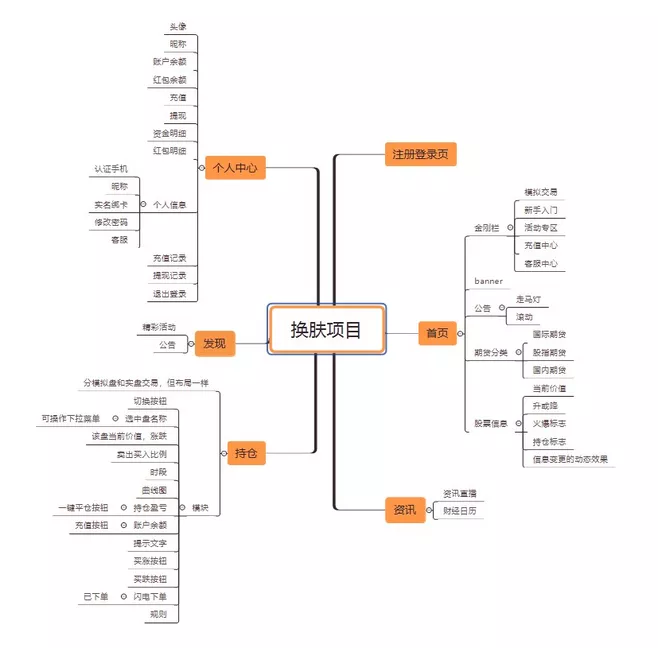
拆解发散
根据客户提供的源代码进行内容模块的拆解,先清晰每一模块所包含的内容,以便后续对内容的重组

关联重组
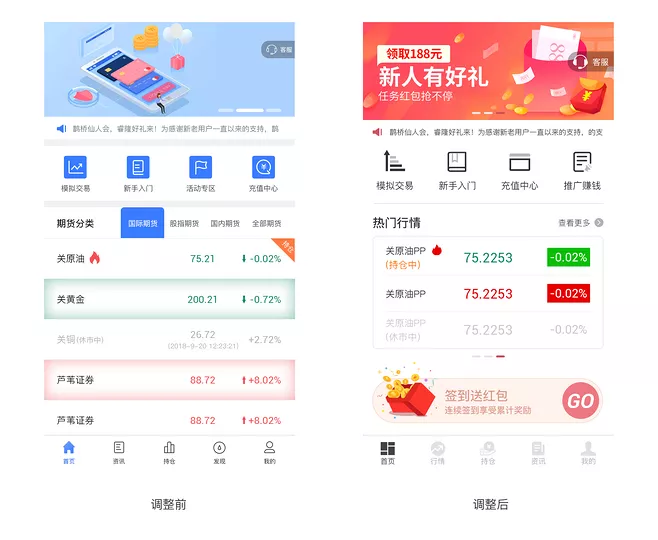
根据分解出来的内容,进行重新组合。举个例子来说,在源代码中,底下的标签栏是有5个模块的,分别为首页、资讯、持仓、发现、个人。后来通过分解,我们发现“发现”这一模块的的公告和活动功能在首页便已显示,于是直接把底栏的“发现”模块去除,增加行情模块,减少每套皮肤的雷同感。
视觉呈现
通过对功能的拆解与信息的重组,进行最后的整合运用到设计稿里,并进一步优化每个模块的风格样式

开发上线
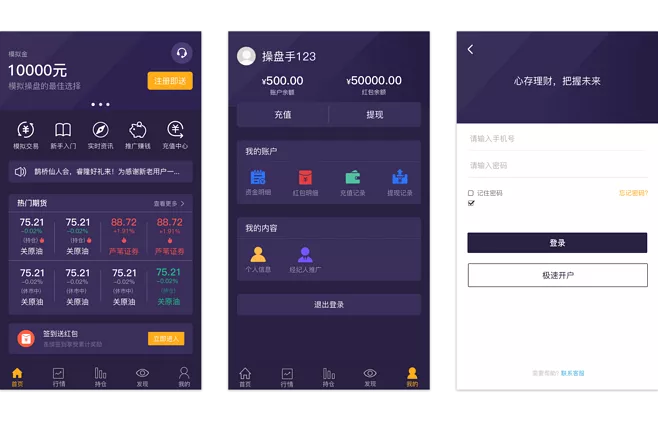
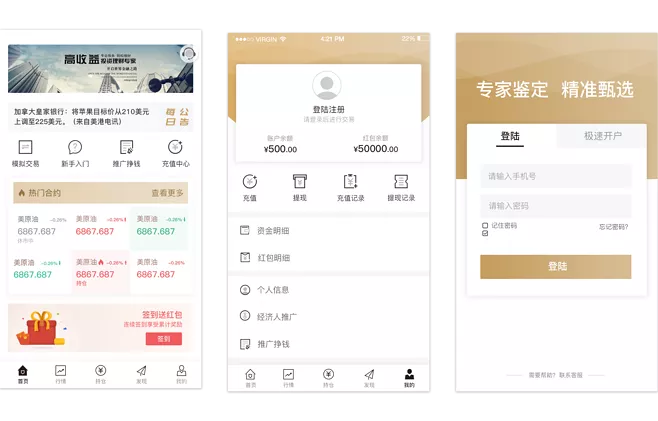
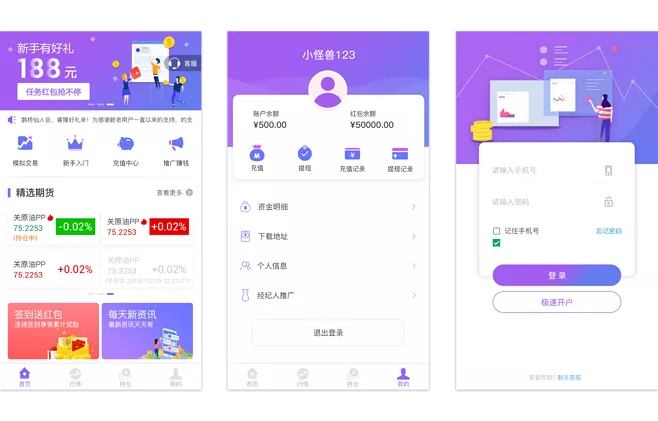
最后是项目的跟进,虽然我们是负责设计稿的制作,但并不代表着把设计稿完成就可以安心,在测试环境下,我们还需要跟进视觉的还原程度,发现问题及时提出并调整。直到与客户完成最后的交付工作,才算是把整个项目完成。由于时间紧张的关系,我们是几位设计师与工程师同时进行设计制作的工作,以下是部分换肤展示:



同时也为了跟开发小哥配合完成项目,制定了一些相关规范,减少沟通成本。 ↓↓↓

整个流程思路大致就这样,这是我第一次接手换肤项目,刚开始还挺担心不能按时交付,不过后来在各方的努力下,总算是把项目顺利完成。特意跟大家分享一下当中的思路与想法,希望能对各位有所帮助。